Введение
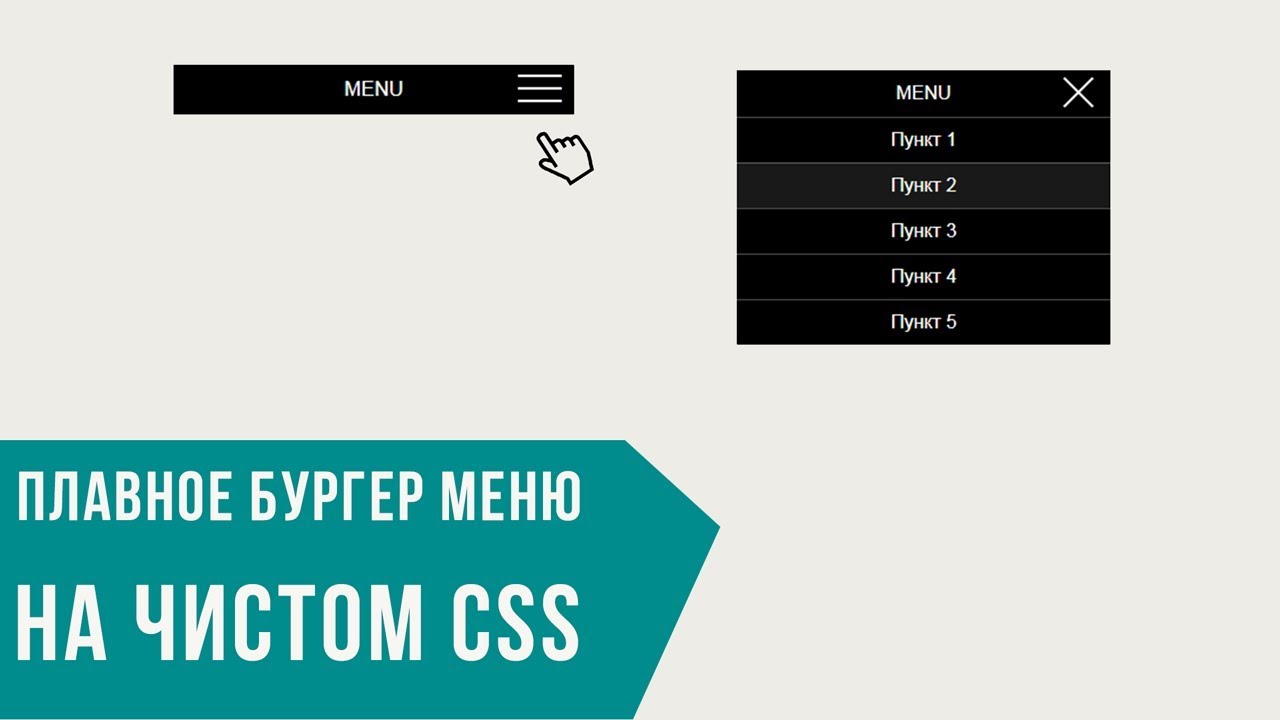
Гамбургер меню стало популярным элементом веб-дизайна, который позволяет компактно отображать навигационные ссылки на мобильных устройствах. Оно представляет собой иконку с тремя горизонтальными полосками, которая по нажатию разворачивает скрытый список ссылок. В этой статье мы рассмотрим, как создать гамбургер меню с помощью HTML, CSS и JavaScript.
Шаг 1: HTML разметка
Для начала создадим основную HTML разметку нашего гамбургер меню. Нам понадобится контейнер для меню, кнопка гамбургера и список ссылок. Вот пример кода:
<nav class="menu-container">
<div class="hamburger-menu">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</div>
<ul class="menu-list">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
Шаг 2: CSS стилизация
Теперь приступим к стилизации нашего гамбургер меню с помощью CSS. Вот пример кода для базового стиля:
.menu-container {
display: flex;
align-items: center;
}
.hamburger-menu {
display: flex;
flex-direction: column;
cursor: pointer;
}
.bar {
width: 30px;
height: 4px;
background-color: #000;
margin-bottom: 6px;
}
.menu-list {
display: none;
list-style: none;
padding: 0;
margin: 0;
}
.menu-list li {
margin-bottom: 10px;
}
.menu-list li a {
text-decoration: none;
color: #000;
}
/* Дополнительные стили для анимации */
Шаг 3: JavaScript функциональность
Теперь давайте добавим JavaScript код, чтобы обеспечить функциональность гамбургер меню. Мы будем использовать событие “click” для кнопки гамбургера, чтобы показывать и скрывать список ссылок. Вот пример кода:
const hamburgerMenu = document.querySelector('.hamburger-menu');
const menuList = document.querySelector('.menu-list');
hamburgerMenu.addEventListener('click', () => {
menuList.classList.toggle('show');
});
Заключение
Гамбургер меню является удобным и популярным способом отображения навигационных ссылок на мобильных устройствах. С помощью простого HTML, CSS и JavaScript кода вы можете создать собственное гамбургер меню, которое будет привлекательным и функциональным.
В этой статье мы рассмотрели шаги по созданию гамбургер меню: от HTML разметки до CSS стилей и JavaScript функциональности. Вы можете использовать этот код в своем проекте и настроить его под свои потребности. Удачи в создании вашего собственного гамбургер меню!