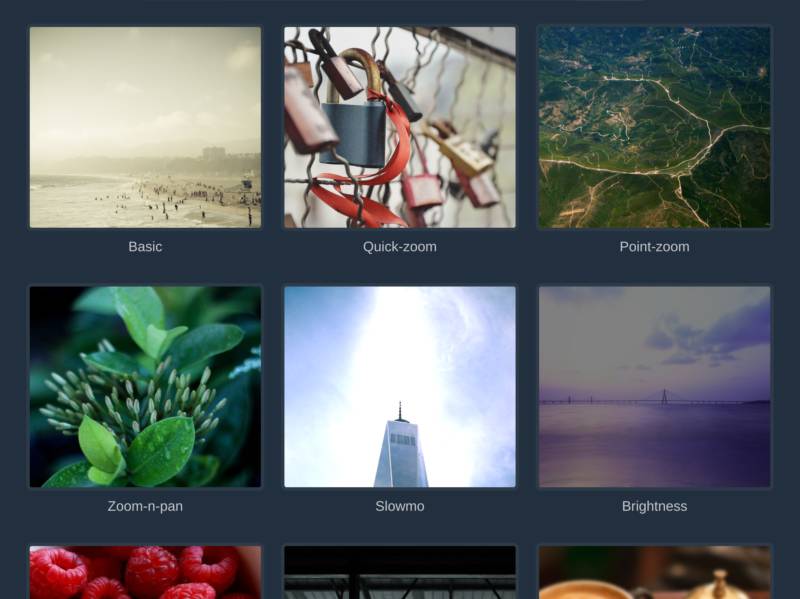
n web design, adding interactive effects can greatly enhance the user experience. One popular effect is the smooth zoom of an image on hover, which adds an engaging element to images and draws attention to important details. While there are various ways to achieve this effect, one effective and lightweight method involves using pure CSS. In this tutorial, we will explore how to create a smooth zoom effect on hover using CSS alone.
Getting Started
To begin, we need a basic HTML structure. Let’s assume we have an image element that we want to apply the zoom effect to. We’ll assign a class to this image for styling purposes. Here’s an example:
<div class="image-container">
<img src="path-to-your-image.jpg" alt="Image" class="zoom-image">
</div>
Applying the CSS
Now, let’s delve into the CSS code that will enable us to achieve the desired smooth zoom effect. We’ll utilize CSS transitions and transformations to create the zoom effect.
1. Setting Up the Container
First, we need to define the styles for the image container. This will ensure that the image behaves as expected when the zoom effect is applied. Here’s an example:
.image-container {
overflow: hidden;
position: relative;
width: 300px; /* Adjust to fit your layout */
height: 200px; /* Adjust to fit your layout */
}
2. Styling the Image
Next, we’ll define the styles for the image itself. We’ll set it to display block and give it a width of 100% to ensure it fills the container. Here’s an example:
.zoom-image {
display: block;
width: 100%;
transition: transform 0.3s ease;
}
3. Applying the Zoom Effect
Now comes the exciting part – applying the zoom effect on hover. We’ll use the transform property to scale the image on hover. We’ll also adjust the image’s position to keep it centered within the container. Here’s an example:
.zoom-image:hover {
transform: scale(1.2);
position: relative;
z-index: 1;
}
By setting the scale value to a value greater than 1 (in this case, 1.2), we achieve the zoom effect. The position property ensures that the scaled image doesn’t affect the layout of other elements, while the z-index ensures that the zoomed image appears on top of other content.
Customization and Further Enhancements
Now that you have a basic understanding of how to create a smooth zoom effect using pure CSS, you can customize it to fit your needs. Here are a few ideas to enhance the effect:
- Transition Duration: Adjust the transition duration in the
.zoom-imageclass to control the speed of the zoom effect. Experiment with different values to find the desired duration. - Easing Function: Explore different easing functions to modify the speed curve of the transition. CSS offers a variety of options like
ease-in,ease-out,ease-in-out, and more. - Multiple Images: Apply the same effect to multiple images by duplicating the HTML structure and assigning the necessary classes to each image.
- Additional Styling: Experiment with borders, shadows, or overlays to further enhance the visual impact of the zoom effect.
Conclusion
Creating a smooth zoom effect on hover using pure CSS is an effective way to add interactivity to your images without relying on JavaScript or external libraries. By utilizing CSS transitions and transformations, you can achieve a visually appealing effect that enhances user engagement. Feel free to explore and experiment with different variations to create the desired zoom effect for your website.