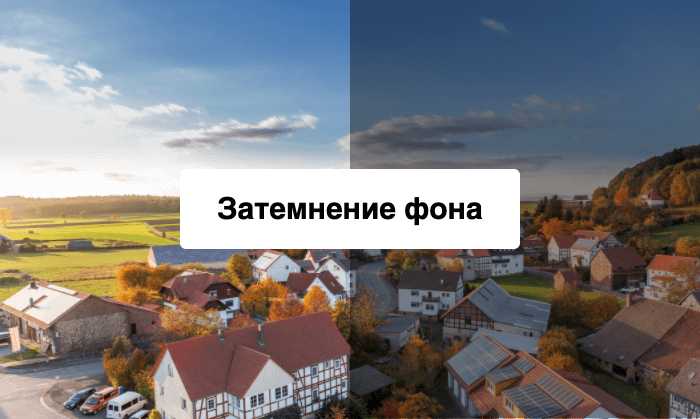
CSS (Cascading Style Sheets) является языком стилизации веб-страниц и позволяет веб-разработчикам создавать удивительные эффекты и дизайн. Одним из таких эффектов является затемнение фона или картинки. Затемнение фона может использоваться для повышения контрастности текста или создания эффекта наложения элементов на изображение. В этом тексте мы рассмотрим различные способы создания затемнения фона на CSS.
Использование свойства background-color
Простейшим способом создания затемнения фона является использование свойства background-color для элемента. Мы можем установить прозрачность фона, чтобы добиться нужного эффекта.
.element {
background-color: rgba(0, 0, 0, 0.5);
}
В данном примере мы установили цвет фона черным (rgba(0, 0, 0)), а значение 0.5 определяет прозрачность фона. Чем меньше значение прозрачности, тем более затемненным будет фон. Значение 0 означает полную прозрачность, а 1 – полную непрозрачность.
Использование псевдоэлемента ::before
Другой способ создания затемнения фона – использование псевдоэлемента ::before. Псевдоэлементы позволяют добавить дополнительные элементы на страницу без необходимости изменять HTML-структуру.
.element::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: -1;
}
В данном примере мы создаем псевдоэлемент ::before, который полностью занимает место родительского элемента и имеет тот же цвет фона и прозрачность. Установленное значение z-index: -1 позволяет поместить псевдоэлемент под основной контент, чтобы он не перекрывал другие элементы на странице.
Использование фильтра CSS
CSS также предоставляет нам возможность использовать фильтры для изменения внешнего вида элементов. Фильтр brightness может быть использован для затемнения фона.
.element {
background-image: url('background.jpg');
filter: brightness(0.5);
}
В данном примере мы устанавливаем изображение в качестве фона элемента с помощью свойства background-image и применяем фильтр brightness со значением 0.5, что делает изображение более темным. Чем меньше значение brightness, тем более затемненным станет фон.
Заключение
В этом тексте мы рассмотрели несколько способов создания затемнения фона (картинки) на CSS. Мы узнали, как использовать свойство background-color для установки прозрачности фона, псевдоэлемент ::before для создания дополнительного слоя затемнения и фильтр brightness для изменения яркости фона. Вы можете выбрать подходящий способ в зависимости от ваших потребностей и требуемого дизайна.